Di kesempatan kali ini bayarsaja.blogspot.com akan menyajikan posting tentang Mempercantik Popular Posts with Thumbs ala akaUTta. Semoga dengan artikel Mempercantik Popular Posts with Thumbs ala akaUTta akan menambah wacana untuk anda pembaca setia bayarsaja.blogspot.com
Assalamualaikum wr.wb.
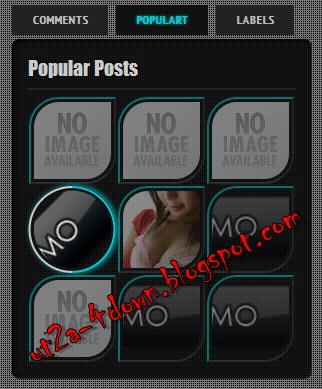
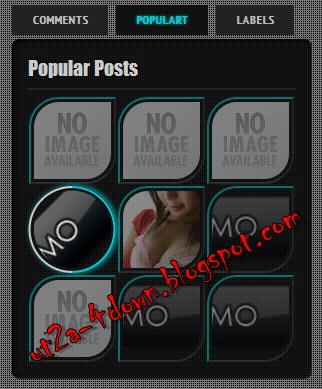
Sesuai dengan judul diatas kali ini kita akan belajar mengenai bagamaina cara Memodifikasi Tampilan Populart Posts pada blog,agar lebih menarik xD , dan saya akan mencoba menjelaskan sedikit jadi popular posts adalah sebuah widget yang berfungsi untuk menampilkan postingan atau artikel mana yang paling banyak diminati para pengunjung. Secara default widget Popular Post ini sudah menarik karena sudah ada fitur thumbnail dan default thumbs imagenya, sehingga article yg tdk memiliki gambar akan ditmpilkan scra thumbs. Tapi menurut saya sih kondisional, widget itu bisa langsung dipasang pada blog yang lebih banyak menggunakan artikel daripada gambar, jika widget default itu dipasang pada blog yang bertipe gallery sepertinya kurang cocok.

Karena ada juga slah satu teman kita yg menanyakan kpda sy 'bgmn cra membuat populart posts sprti punya utta skrg?? ada tutorialnya gak??', tp komentr beliau blm sempat sy bls.hehee,...
Baiklah Jika sobat tertarik mencobanya silahkan ikuti langkah berikut :
-Kode warna merah diatas adalah panjang dan lebar gambar thumbnail, Anda bisa ganti dan sesuaikan dengan lebar sidebar pada template, seperti yang terlihat pada sidebar blog ini.
4. Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
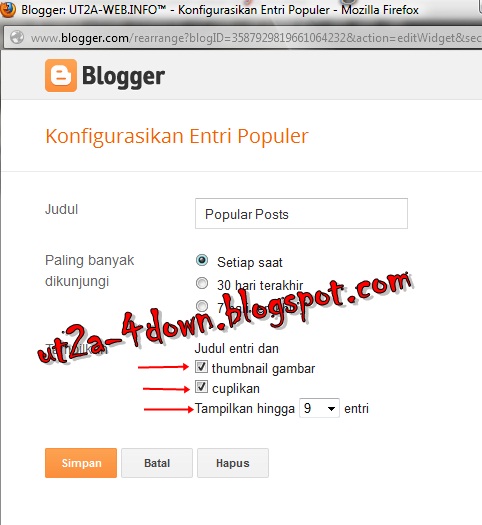
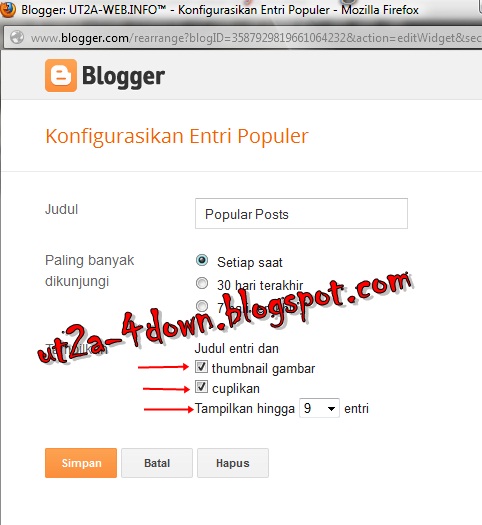
5. Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :

6. Setelah langkah diatas selesai, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :
7. Setelah ketemu, ganti dengan kode berikut ini :
8. Terakhir Simpan Template.
Demikian tadi tutorial Mempercantik Popular Posts with Thumbs ala akaUTta, jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar yang tersedia, maaf jika saya kurang baik menyelaskannya. :D selamat mencoba dan semoga bermanfaat.!!
Sesuai dengan judul diatas kali ini kita akan belajar mengenai bagamaina cara Memodifikasi Tampilan Populart Posts pada blog,agar lebih menarik xD , dan saya akan mencoba menjelaskan sedikit jadi popular posts adalah sebuah widget yang berfungsi untuk menampilkan postingan atau artikel mana yang paling banyak diminati para pengunjung. Secara default widget Popular Post ini sudah menarik karena sudah ada fitur thumbnail dan default thumbs imagenya, sehingga article yg tdk memiliki gambar akan ditmpilkan scra thumbs. Tapi menurut saya sih kondisional, widget itu bisa langsung dipasang pada blog yang lebih banyak menggunakan artikel daripada gambar, jika widget default itu dipasang pada blog yang bertipe gallery sepertinya kurang cocok.

Karena ada juga slah satu teman kita yg menanyakan kpda sy 'bgmn cra membuat populart posts sprti punya utta skrg?? ada tutorialnya gak??', tp komentr beliau blm sempat sy bls.hehee,...
Baiklah Jika sobat tertarik mencobanya silahkan ikuti langkah berikut :
- Seperti biasa terlebih dahulu :
- Login blogger.
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Letakkan kode berikut diatasnya :
/* Popular Posts */
#PopularPosts1{max-width:300px;}
#PopularPosts1 dd{float:center;margin:0;margin-top:8px;background:none;display:block;}
#PopularPosts1 img{border-radius:30px 0 30px 0;-moz-border-radius:30px 0 30px 0;-webkit-border-radius:30px 0 30px 0;-o-border-radius:30px 0 30px 0;float:left;width:77px;height:77px;opacity:0.5;filter:alpha(opacity=70);background:none;border:2px solid #00CCD3;border-bottom:2px solid #444;border-right:2px solid #333;padding:3px;margin:1px;transition:all 0.5s;
-moz-transition:all 0.5s;-webkit-transition:all 0.5s;-o-transition:all 0.5s;}
#PopularPosts1 img:hover{cursor:move;-moz-transform:scale(1.1) rotate(-0deg);-webkit-transform:scale(1.1) rotate(-0deg);-o-transform:scale(1.1) rotate(-0deg);-ms-transform:scale(1.1) rotate(-0deg);transform:scale(1.1) rotate(-0deg);filter:alpha(opacity=100);opacity:2.2;border:2px solid #ccc;border-right:2px solid #00CCD3;border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;-o-border-radius:50%;-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);-ms-transform:rotate(-45deg);transform:rotate(-45deg);border-bottom:2px solid #00CCD3;box-shadow:1px 1px 5px #00CCD3}
#PopularPosts1 ul{padding:0;overflow:none;margin:0}
-Kode warna merah diatas adalah panjang dan lebar gambar thumbnail, Anda bisa ganti dan sesuaikan dengan lebar sidebar pada template, seperti yang terlihat pada sidebar blog ini.
4. Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
5. Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :

6. Setelah langkah diatas selesai, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :
- <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
7. Setelah ketemu, ganti dengan kode berikut ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<dd>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<b:if cond='data:post.thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img expr:alt='data:post.title' expr:src='data:post.thumbnail'/></a>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img alt='no image' src='http://picturestack.com/228/804/rP7noimagegzi.jpg'/></a>
</b:if>
</b:if>
</b:if>
</dd>
</b:loop>
</ul>
<div class='clear'/>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
8. Terakhir Simpan Template.
Demikian tadi tutorial Mempercantik Popular Posts with Thumbs ala akaUTta, jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar yang tersedia, maaf jika saya kurang baik menyelaskannya. :D selamat mencoba dan semoga bermanfaat.!!
Original Posted by : akaUTta...
Dapatkan berita terupdate dan unik setiap saat hanya di bayarsaja.blogspot.com
Homepage|http://bayarsaja.blogspot.com










0 komentar:
Posting Komentar
Mohon berkomentar dengan baik dan sopan. Komentar bernada spam akan saya hapus